Form Validation
Table of contents
No headings in the article.
Every web application today makes use of forms to get data from users. Forms are the most common modes of interaction on the web. They make web applications interactive. Virtually everything that allows you to input data online comprises forms. Although forms make web applications interactive, they expose your websites to attacks such as header injections, cross-site scripting and SQL injection.
Header injection attacks send email spam from the web server
Cross-site scripting may allow an attacker to post any data on your site
SQL injection may corrupt your database.
However, you must validate form data to prevent malicious users from carrying out activities and attacks on your web applications. Grab a cup of tea while I demystify the process of validating forms on web applications.
What is form validation?
When working with forms saved to a database, you must ensure you know exactly what to expect from each user input. To do this, you specify the type of data each data must contain to prevent users from entering the wrong data type. I’m sure you’ve gotten invalid email address errors and errors on invalid password formats before. That’s possible because your input failed to pass the validation test. With everything said, form validation is a technical process where each piece of information input by a user is verified to prevent the user from entering the wrong data.
Why is form validation important?
You want to get the right data in the right format: your applications won’t work properly if your users’ data are stored in the wrong format.
You want to protect your users’ data: Forcing users to enter secure passwords makes it easier to protect their account information.
You want to protect yourself from attacks that cause damage to your business.
How is form validation done?
Form validation takes place in three places in your web application. You can verify forms data at the client-side(frontend), server-side(backend) and database(backend).
Client-side validation
Client-side validation is the most interactive but least secure type of validation out of the three ways of validating forms. It improves user experience by providing users with instant feedback. Client-side validation uses built-in form validation features and Javascript.
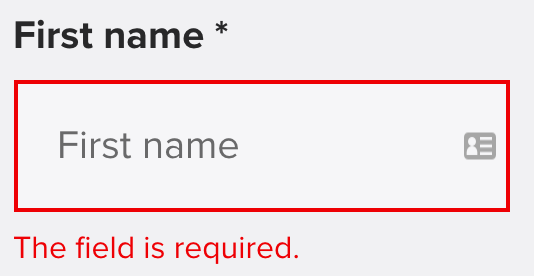
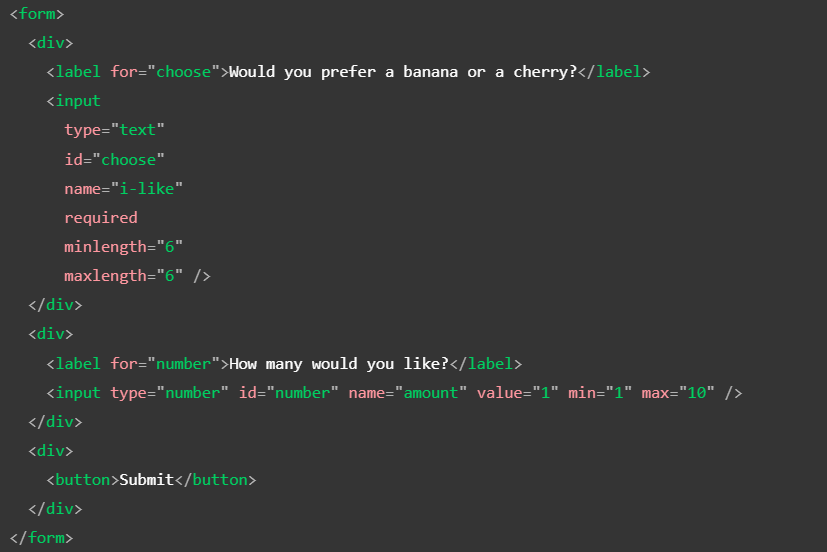
Built-in form validation uses HTML form validation features such as the input type attribute to specify the type of input the user can enter. It also uses specific HTML attributes like required, pattern, min and max to provide further validation and feedback to the user. Built-in form validation can include simple validation checks such as ensuring that a required field has been filled out, that an email address is in its correct format or that a password meets certain requirements.
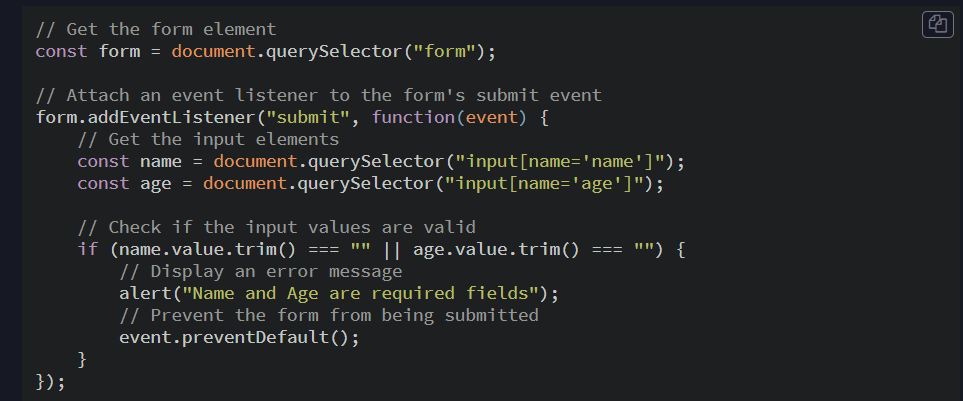
For more complicated constraints, Javascript is encouraged. Javascript allows you to include custom error messages in your forms. Users know what to fix that way.
In the example above, the text field is given a min length and max length of 6 and also made required for the validation test to pass. However, the number field set to a min value of 1 and a max value of 10 was not set to required. With the min set to 1 and the max set to 10, entered numbers outside this range will show as invalid.
This example uses an alert to let the user know what’s wrong.
Although client-side validation is great for user experience, it cannot prevent malformed data from reaching the application. Even with errors in the user inputs, client-side validation could let the user submit forms without performing any action. Moreover, client-side validation isn’t enough to validate form data. Using it alone could lead to attacks such as SQL injection. SQL injection gives malicious users and attackers access to your web application data. Attackers could access users’ credit card information, after which they can perform various malicious activities with the data gathered. To prevent this from happening, you need to validate the data on the server.
Server-side Validation
Since the server is the closest to the database, it serves as the intermediary between the client and the database, which houses users’ data. After the form has been submitted by the client/user, the server checks the type of data sent by the client before querying the database to check if the data submitted by the user is valid and exists before performing any action. Server-side validation can either be done manually or by using libraries. To explain both processes, I will use a popular python web framework called flask.
Manually Validating Data
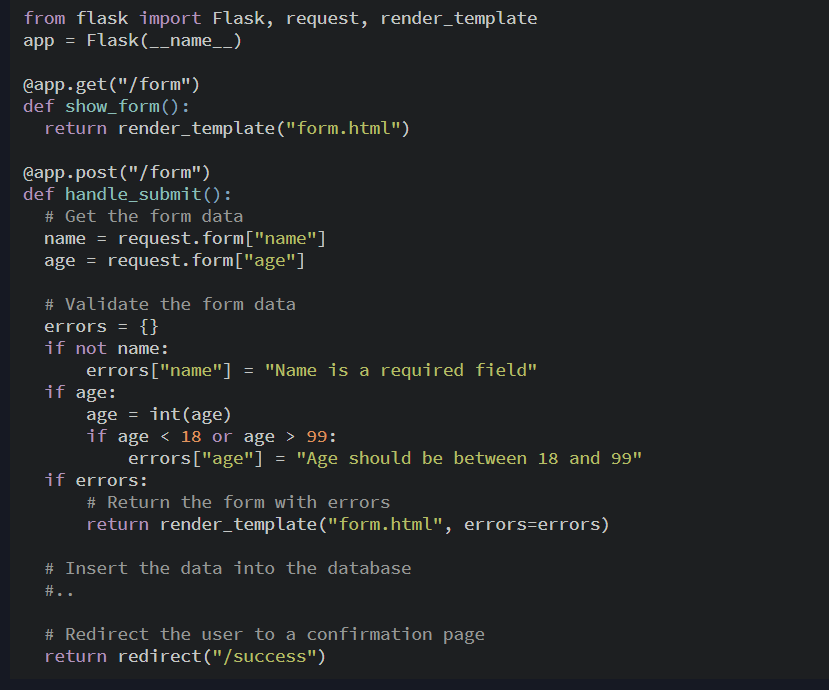
The basic idea of validation is to check the form data against a series of validation rules. To do this, you write logic that verifies if some requirements are satisfied. You could write logic that checks if a required field is not empty, a field’s length is within a certain range, or a field’s value is within a set of allowed values. After the validation, if the validation test failed the server sends an error message to the user else, it performs an action based on how the data is to be used.
The example above validates a form that has “name” and “age” fields, where “name” is a required field, and “age” should be between 18 and 99.
Server-side validation using libraries
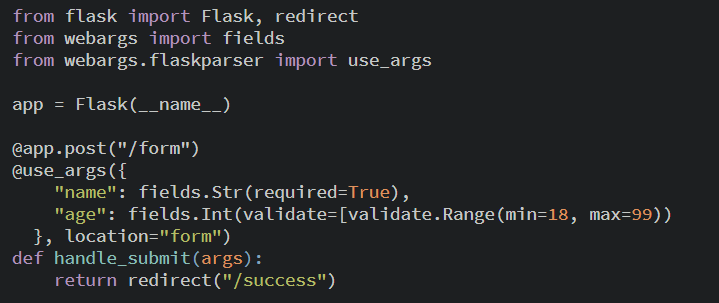
Writing logic to handle form validation can be a handful sometimes. Instead of writing the code logic yourself, you can implement libraries. Almost every backend framework comes with several parsing and validating libraries you can use. Sometimes, the libraries are built into the framework itself. Other times they are separate packages you would install and use. Python has a lot of form validation libraries. Some of these libraries include webargs, WTforms etc.
Database Validation
Although server-side validation is safe, there could still be errors. To ensure an in-depth check on the data, you need to validate the data in the database. Database validation provides another level of constraint to ensure data is valid. Database validation checks for the type of data and also checks for the presence of the data. It verifies if data is written in the correct format and is also used to prevent users from having the same identifiers. Database validation provides you with more constraints than server-side validation. For instance, your application is probably not designed to have two different users with the same email address. That would cause all kinds of headaches! Database constraints can prevent that kind of issue.
In conclusion, using just one of the methods of validating forms isn’t enough. Client-side validation enhances a better user experience and instant feedback. Server-side validation needs to be applied to prevent your web application from different attacks. Database validation provides much better constraints than server-side validation and prevents users from having the same unique identifiers. Hence, using the three methods of validating forms data is crucial to protecting users’ information and data breaches in your web application.